The EAA's requirements are comprehensive, extending to both the user interface as well as the website content. The core of the act, which outlines accessibility standards, generally aligns with the requirements of WCAG 2.1 A and AA.
While Silverchair has always targeted WCAG 2.1 Level AA compliance, the European Accessibility Act highlights the importance of meeting and maintaining that goal. Silverchair continues work to ensure that publisher websites are accessible to all and meet the anticipated standards.
Platform technology efforts are only part of the equation, however. Publishers also have a responsibility to ensure that their site content meets the same standards. Content published after June 2025 must be compliant, and publishers have up to 5 years to ensure their backfile is also compliant.
As the deadline approaches, we encourage publishers to take proactive steps now to prepare for the upcoming regulations.
We recommend that publishers begin taking the following steps:
- Add alt-text to all content and self-serve images.
All non-decorative images need to have valuable alt-text. Valuable alt-text will describe what is occurring in the picture, which is different from a caption that may explain what the picture represents. Alt-text is meant to be a literal representation of that image, what may be visually seen.Example:

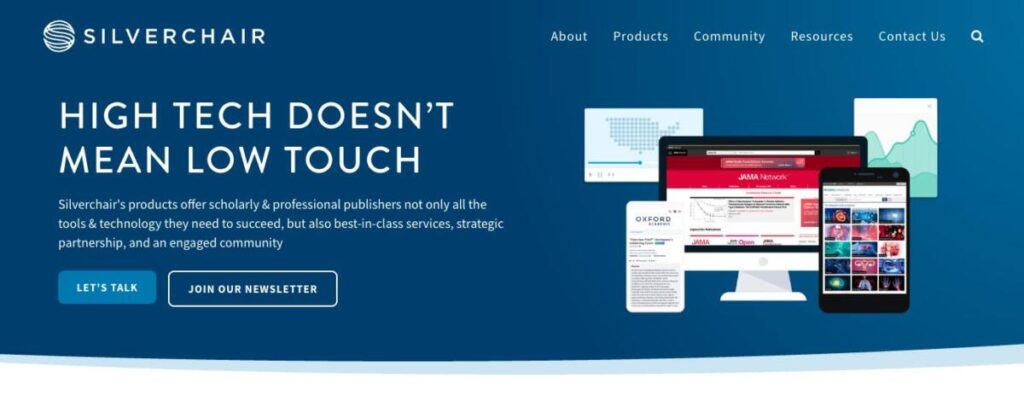
Caption: The Silverchair home page, August 2024
Alt-text: A website home page for Silverchair with a header that reads "High Tech Doesn’t Mean Low Touch: The Silverchair Platform offers scholarly & professional publishers not only all the tools & technology they need to succeed, but also best-in-class services, strategic partnership, and an engaged community," followed by buttons labeled "Let's Talk" and "Join Our Newsletter." Top level navigation buttons read: About, Products, Community, Resources, Contact Us, and a magnifying glass icon denoting search. An image of various devices such as a desktop monitor, tablet, and mobile device feature screenshots from publisher websites. - Accurately describe links by where those links go, rather than generic calls to action.
Assistive technology may read links out of order or out of context. Therefore, it’s important to be as transparent as possible to ensure the reader knows where they will land when they click the link. Avoid using links titled “Go” or “Read More” as the reader may not know to what the link is referring. - Ensure that video and audio have closed captioning and/or transcript options.
Offering different methods to consume the multimedia ensures that all users are able to consume the content. - On self-serve pages and within the XML, ensure the proper heading structures. (For example: h1 > h2 > h3.)
Assistive screens and technology depend on logical page structure to help translate the content of the page. Having headings that may be out of order could confuse readers as they’re reviewing the content. - Ensure that PDFs and other files uploaded to the site are accessible.
Information as to how to make PDF accessible found here: Creating Accessible PDFs. - Start to generate your accessibility statement.
It is best practice for every site to have an accessibility statement that describes the website’s compliance statement, a list of items that may not be accessible, a link for users to supply feedback and indicate when the statement was last updated. Publishers may find a VPAT helpful in this regard. (See sample statement from the American Academy of Pediatrics here.) - Ensure that all textual content is not embedded within images.
For instance, all equations must be represented in MathML or a comparable markup language, rather than a static image. Other examples may include tables that are images, rather than HTML tables, or headings that are in an image versus text. - Be open to change.
These requirements may necessitate changes to fonts, font size, contrast or the overall look and feel of our publisher’s sites to ensure access. Be open and willing to work with your development teams to make the best suggestions.
Additional Reading